Você já pensou em criar programas com janelas, botões e campos de texto como os aplicativos que usa todos os dias? O Tkinter torna isso possível mesmo para iniciantes na programação. Esta biblioteca vem instalada com o Python e permite criar interfaces gráficas de forma simples e rápida.
Neste artigo, você aprenderá a criar suas próprias janelas interativas usando apenas Python. Vamos desde os conceitos básicos até exemplos práticos que você pode adaptar para seus projetos pessoais ou profissionais.
Por que aprender Tkinter?
Entender como criar interfaces gráficas abre muitas portas para programadores de todos os níveis. Aqui estão algumas vantagens de aprender Tkinter:
- Simplicidade: Tkinter é mais fácil de aprender que outras bibliotecas gráficas
- Portabilidade: Seus programas funcionarão em diferentes sistemas operacionais
- Versatilidade: Pode criar desde calculadoras simples até aplicativos complexos
- Integração: Funciona bem com outras bibliotecas Python populares
- Comunidade ativa: Muitos recursos, exemplos e soluções disponíveis online
Uma pesquisa da Python Software Foundation mostrou que o Tkinter é a biblioteca gráfica mais usada entre programadores Python iniciantes, justamente por sua curva de aprendizado mais suave.
Instalação e Configuração
Uma das grandes vantagens do Tkinter é que ele já vem instalado com o Python. Isso significa que você provavelmente não precisa fazer nada além de verificar se está funcionando. Vamos confirmar isso com um teste simples.
Verificando a instalação
Abra seu terminal ou prompt de comando e digite:
python -m tkinterSe uma pequena janela aparecer, o Tkinter está funcionando corretamente. Caso contrário, você pode instalá-lo manualmente com:
pip install tkImportando o Tkinter
Para usar o Tkinter em seus programas Python, você precisa importá-lo. Existem duas formas comuns:
# Forma tradicional
import tkinter as tk
# Importando todos os componentes diretamente
from tkinter import *A primeira opção é considerada melhor por especialistas em Python, pois evita conflitos com nomes de funções. Usaremos essa abordagem nos exemplos deste artigo.
Conceitos Fundamentais do Tkinter
Antes de criar nossa primeira janela, vamos entender alguns conceitos importantes que formam a base de qualquer aplicação Tkinter.
Widgets: os blocos de construção
Widgets são os elementos visuais que compõem sua interface. Cada botão, caixa de texto ou imagem que você vê em um programa é um widget. O Tkinter oferece muitos widgets prontos para uso:
- Label: Exibe textos ou imagens
- Button: Cria botões clicáveis
- Entry: Campo para entrada de texto
- Checkbutton: Caixas de seleção (para escolhas sim/não)
- Radiobutton: Botões de opção (para escolher uma entre várias opções)
- Frame: Container para organizar outros widgets
- Canvas: Área para desenhar formas ou gráficos
- Listbox: Lista de opções rolável
- Menu: Barras e itens de menu
- Scrollbar: Barras de rolagem
Esses são apenas alguns dos widgets disponíveis. Cada um tem propriedades especiais que podem ser ajustadas para atender às necessidades do seu programa.
Geometria: posicionando os elementos
O Tkinter oferece três principais métodos para posicionar widgets na janela:
- Pack: Sistema simples que empilha widgets em uma direção (cima, baixo, esquerda, direita)
- Grid: Sistema de grade que organiza widgets em linhas e colunas
- Place: Sistema de posicionamento absoluto com coordenadas exatas
Cada método tem seus pontos fortes. O Pack é bom para layouts simples, o Grid é excelente para formulários e tabelas, enquanto o Place oferece controle total sobre a posição exata.
Os especialistas recomendam não misturar diferentes sistemas de posicionamento no mesmo container, pois isso pode causar comportamentos inesperados.
Criando sua Primeira Janela
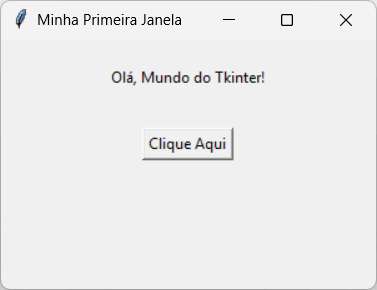
Vamos começar com algo simples: uma janela básica que exibe uma mensagem. Este exemplo demonstra a estrutura fundamental de qualquer aplicação Tkinter.

import tkinter as tk
# Criar a janela principal
janela = tk.Tk()
janela.title("Minha Primeira Janela")
janela.geometry("300x200") # Largura x Altura
# Adicionar um texto
rotulo = tk.Label(janela, text="Olá, Mundo do Tkinter!")
rotulo.pack(pady=20) # Adiciona espaço vertical
# Adicionar um botão
botao = tk.Button(janela, text="Clique Aqui", command=janela.destroy)
botao.pack(pady=10)
# Iniciar o loop de eventos
janela.mainloop()Vamos entender o que cada parte deste código faz:
- Importação:
import tkinter as tktraz a biblioteca para nosso programa - Janela principal:
tk.Tk()cria uma janela básica - Configurações da janela: Definimos título e tamanho
- Widgets: Adicionamos um Label (texto) e um Button (botão)
- Posicionamento: O método
pack()coloca os widgets na janela - Loop de eventos:
mainloop()mantém a janela aberta e responde às interações
Quando executado, este código mostra uma janela com texto e um botão que fecha a janela quando clicado.
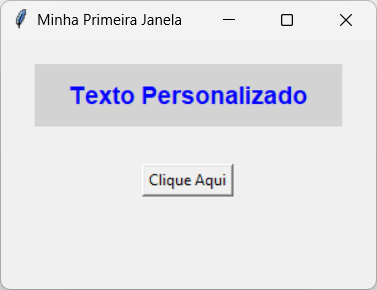
Personalizando a aparência
Você pode personalizar a aparência dos widgets com vários parâmetros. Por exemplo:

rotulo = tk.Label(
janela,
text="Texto Personalizado",
font=("Arial", 14, "bold"),
fg="blue", # Cor do texto (foreground)
bg="lightgrey", # Cor de fundo (background)
width=20, # Largura em caracteres
height=2 # Altura em linhas
)Estas propriedades permitem criar interfaces mais atraentes e profissionais sem muito esforço.
Trabalhando com Layouts
Um bom layout é essencial para criar interfaces fáceis de usar. Vamos explorar os três sistemas de layout do Tkinter com exemplos práticos.
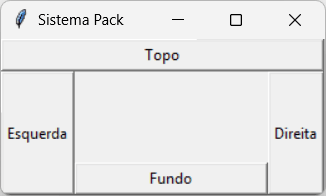
Sistema Pack
O sistema Pack é o mais simples e funciona bem para layouts básicos:

import tkinter as tk
janela = tk.Tk()
janela.title("Sistema Pack")
# Botões em diferentes lados
tk.Button(janela, text="Topo").pack(side="top", fill="x")
tk.Button(janela, text="Esquerda").pack(side="left", fill="y")
tk.Button(janela, text="Direita").pack(side="right", fill="y")
tk.Button(janela, text="Fundo").pack(side="bottom", fill="x")
janela.mainloop()Os parâmetros principais são:
- side: Define em qual lado o widget será colocado (“top”, “bottom”, “left”, “right”)
- fill: Determina se o widget expande para preencher espaço (“x”, “y”, “both”)
- expand: Se True, o widget ocupa espaço extra disponível
- padx/pady: Adiciona espaço horizontal/vertical ao redor do widget
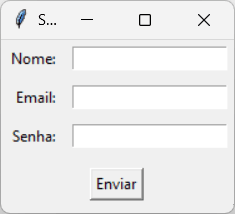
Sistema Grid
O sistema Grid é mais flexível e ideal para formulários:

import tkinter as tk
janela = tk.Tk()
janela.title("Sistema Grid")
# Rótulos na primeira coluna
tk.Label(janela, text="Nome:").grid(row=0, column=0, sticky="e", padx=5, pady=5)
tk.Label(janela, text="Email:").grid(row=1, column=0, sticky="e", padx=5, pady=5)
tk.Label(janela, text="Senha:").grid(row=2, column=0, sticky="e", padx=5, pady=5)
# Campos de entrada na segunda coluna
tk.Entry(janela).grid(row=0, column=1, padx=5, pady=5)
tk.Entry(janela).grid(row=1, column=1, padx=5, pady=5)
tk.Entry(janela, show="*").grid(row=2, column=1, padx=5, pady=5)
# Botão que ocupa duas colunas
tk.Button(janela, text="Enviar").grid(row=3, column=0, columnspan=2, pady=10)
janela.mainloop()Os parâmetros principais são:
- row/column: Linha e coluna onde o widget será posicionado
- rowspan/columnspan: Quantas linhas/colunas o widget ocupará
- sticky: Alinhamento dentro da célula (“n”, “s”, “e”, “w” ou combinações)
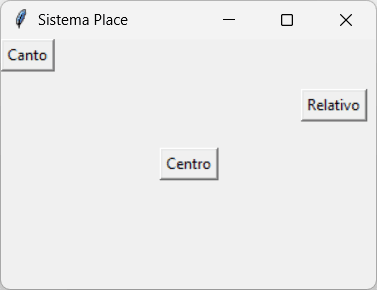
Sistema Place
O sistema Place dá controle preciso sobre a posição:

import tkinter as tk
janela = tk.Tk()
janela.title("Sistema Place")
janela.geometry("300x200")
# Posicionamento absoluto
tk.Button(janela, text="Centro").place(relx=0.5, rely=0.5, anchor="center")
tk.Button(janela, text="Canto").place(x=0, y=0)
tk.Button(janela, text="Relativo").place(relx=0.8, rely=0.2)
janela.mainloop()Os parâmetros principais são:
- x/y: Coordenadas em pixels (absoluto)
- relx/rely: Coordenadas relativas (0.0 a 1.0)
- anchor: Ponto de referência do widget (“center”, “n”, “ne”, etc.)
Cada sistema tem seu lugar ideal. Para projetos complexos, o Grid geralmente oferece o melhor equilíbrio entre flexibilidade e facilidade de uso.
Interação com o Usuário
Uma interface não seria útil sem interatividade. Vamos ver como responder às ações do usuário e coletar informações.
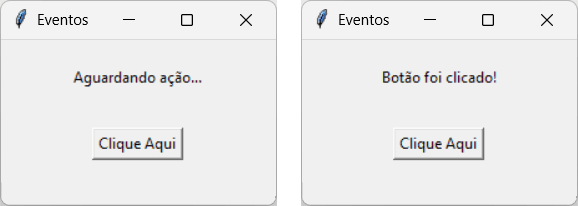
Respondendo a eventos
Os eventos são ações do usuário como cliques, pressionamentos de teclas ou movimento do mouse. O Tkinter usa funções (chamadas de “callbacks”) para responder a estes eventos:

import tkinter as tk
def mostrar_mensagem():
rotulo.config(text="Botão foi clicado!")
janela = tk.Tk()
janela.title("Eventos")
rotulo = tk.Label(janela, text="Aguardando ação...")
rotulo.pack(pady=20)
botao = tk.Button(janela, text="Clique Aqui", command=mostrar_mensagem)
botao.pack(pady=10)
janela.mainloop()Neste exemplo, a função mostrar_mensagem é chamada quando o botão é clicado. O parâmetro command conecta o botão à função.
Para eventos mais complexos, você pode usar o método bind:
def reagir_tecla(evento):
rotulo.config(text=f"Tecla pressionada: {evento.char}")
janela.bind("<Key>", reagir_tecla) # Captura qualquer tecla pressionadaColetando dados do usuário
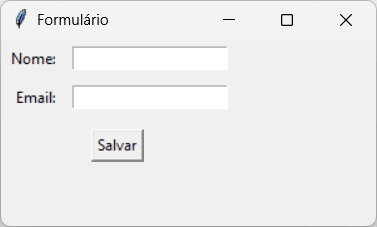
Coletar informações é uma tarefa comum em interfaces gráficas. Vamos criar um formulário simples:

import tkinter as tk
from tkinter import messagebox
def salvar_dados():
nome = entrada_nome.get()
email = entrada_email.get()
if nome and email: # Verifica se ambos foram preenchidos
messagebox.showinfo("Sucesso", f"Dados salvos:\nNome: {nome}\nEmail: {email}")
else:
messagebox.showerror("Erro", "Por favor preencha todos os campos")
janela = tk.Tk()
janela.title("Formulário")
janela.geometry("300x150")
# Criar formulário
tk.Label(janela, text="Nome:").grid(row=0, column=0, padx=5, pady=5, sticky="e")
entrada_nome = tk.Entry(janela)
entrada_nome.grid(row=0, column=1, padx=5, pady=5)
tk.Label(janela, text="Email:").grid(row=1, column=0, padx=5, pady=5, sticky="e")
entrada_email = tk.Entry(janela)
entrada_email.grid(row=1, column=1, padx=5, pady=5)
# Botão de salvar
tk.Button(janela, text="Salvar", command=salvar_dados).grid(row=2, column=0, columnspan=2, pady=10)
janela.mainloop()Este exemplo mostra:
- Como coletar texto de campos
Entryusando o métodoget() - Como exibir caixas de diálogo com
messagebox - Validação básica de dados
O módulo messagebox oferece várias caixas de diálogo como:
- showinfo: Para informações gerais
- showwarning: Para avisos
- showerror: Para mensagens de erro
- askquestion: Para perguntas sim/não
- askyesno: Para perguntas sim/não (retorna True/False)
Widgets Avançados
Além dos widgets básicos, o Tkinter oferece elementos mais avançados para criar interfaces completas. Vamos explorar alguns deles.
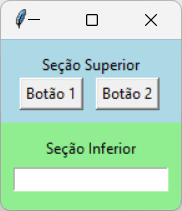
Frames para organização
Os Frames funcionam como containers para organizar outros widgets:

import tkinter as tk
janela = tk.Tk()
janela.title("Usando Frames")
# Frame superior
frame_superior = tk.Frame(janela, bg="lightblue", padx=10, pady=10)
frame_superior.pack(fill="x")
tk.Label(frame_superior, text="Seção Superior", bg="lightblue").pack()
tk.Button(frame_superior, text="Botão 1").pack(side="left", padx=5)
tk.Button(frame_superior, text="Botão 2").pack(side="left", padx=5)
# Frame inferior
frame_inferior = tk.Frame(janela, bg="lightgreen", padx=10, pady=10)
frame_inferior.pack(fill="x")
tk.Label(frame_inferior, text="Seção Inferior", bg="lightgreen").pack()
tk.Entry(frame_inferior).pack(pady=5)
janela.mainloop()Os Frames ajudam a dividir sua interface em seções lógicas, facilitando o gerenciamento de layouts complexos.
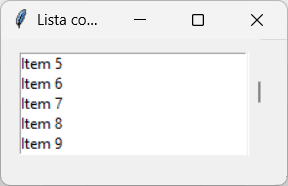
Listbox e Scrollbar
A combinação de Listbox e Scrollbar é útil para exibir listas longas:

import tkinter as tk
janela = tk.Tk()
janela.title("Lista com Rolagem")
# Frame para conter lista e barra de rolagem
frame = tk.Frame(janela)
frame.pack(padx=10, pady=10)
# Criar uma barra de rolagem
scrollbar = tk.Scrollbar(frame)
scrollbar.pack(side="right", fill="y")
# Criar uma lista
lista = tk.Listbox(frame, height=5, width=30, yscrollcommand=scrollbar.set)
for i in range(1, 26): # Adicionar 25 itens
lista.insert("end", f"Item {i}")
lista.pack(side="left")
# Configurar a barra de rolagem para rolar a lista
scrollbar.config(command=lista.yview)
janela.mainloop()Observe como a listbox e a scrollbar estão conectadas:
yscrollcommand=scrollbar.setinforma à barra sobre a posição da listacommand=lista.yviewfaz a barra controlar a posição da lista
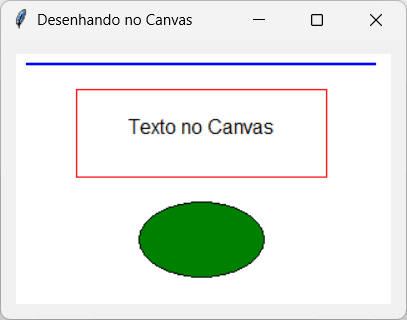
Canvas para desenho
O widget Canvas permite desenhar formas, gráficos e imagens:

import tkinter as tk
janela = tk.Tk()
janela.title("Desenhando no Canvas")
# Criar um canvas
canvas = tk.Canvas(janela, width=300, height=200, bg="white")
canvas.pack(padx=10, pady=10)
# Desenhar diversas formas
canvas.create_line(10, 10, 290, 10, width=2, fill="blue") # Linha
canvas.create_rectangle(50, 30, 250, 100, outline="red") # Retângulo
canvas.create_oval(100, 120, 200, 180, fill="green") # Círculo/Oval
canvas.create_text(150, 60, text="Texto no Canvas", font=("Arial", 12)) # Texto
janela.mainloop()O Canvas é muito versátil e permite criar:
- Gráficos personalizados
- Editores visuais
- Jogos simples
- Visualizações de dados
Exemplos Práticos
Agora que conhecemos os conceitos básicos, vamos aplicá-los em exemplos práticos que você pode adaptar para seus próprios projetos.
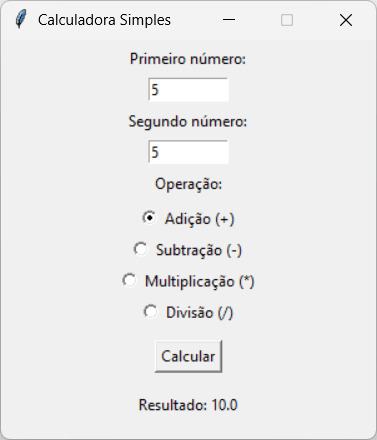
Calculadora Simples
Vamos criar uma calculadora básica:

import tkinter as tk
def calcular():
try:
num1 = float(entrada_num1.get())
num2 = float(entrada_num2.get())
operacao = selecao_operacao.get()
if operacao == 1: # Adição
resultado = num1 + num2
elif operacao == 2: # Subtração
resultado = num1 - num2
elif operacao == 3: # Multiplicação
resultado = num1 * num2
elif operacao == 4: # Divisão
if num2 == 0:
raise ZeroDivisionError
resultado = num1 / num2
label_resultado.config(text=f"Resultado: {resultado}")
except ValueError:
label_resultado.config(text="Erro: Informe números válidos")
except ZeroDivisionError:
label_resultado.config(text="Erro: Divisão por zero")
janela = tk.Tk()
janela.title("Calculadora Simples")
janela.geometry("300x320")
janela.resizable(False, False)
# Criar os campos de entrada
tk.Label(janela, text="Primeiro número:").pack(pady=5)
entrada_num1 = tk.Entry(janela, width=10)
entrada_num1.pack()
tk.Label(janela, text="Segundo número:").pack(pady=5)
entrada_num2 = tk.Entry(janela, width=10)
entrada_num2.pack()
# Opções de operação
tk.Label(janela, text="Operação:").pack(pady=5)
selecao_operacao = tk.IntVar()
selecao_operacao.set(1) # Valor padrão
tk.Radiobutton(janela, text="Adição (+)", variable=selecao_operacao, value=1).pack()
tk.Radiobutton(janela, text="Subtração (-)", variable=selecao_operacao, value=2).pack()
tk.Radiobutton(janela, text="Multiplicação (*)", variable=selecao_operacao, value=3).pack()
tk.Radiobutton(janela, text="Divisão (/)", variable=selecao_operacao, value=4).pack()
# Botão de calcular
tk.Button(janela, text="Calcular", command=calcular).pack(pady=10)
# Exibir resultado
label_resultado = tk.Label(janela, text="Resultado: ")
label_resultado.pack(pady=5)
janela.mainloop()Esta calculadora demonstra:
- Coleta e conversão de dados de entrada
- Uso de
RadioButtonpara seleção de opções - Tratamento de erros com try/except
- Atualização dinâmica de elementos da interface
Gerenciador de Tarefas
Vamos criar um aplicativo simples para gerenciar tarefas:

import tkinter as tk
from tkinter import messagebox
def adicionar_tarefa():
tarefa = entrada_tarefa.get()
if tarefa:
lista_tarefas.insert(tk.END, tarefa)
entrada_tarefa.delete(0, tk.END) # Limpar o campo
else:
messagebox.showwarning("Aviso", "Por favor digite uma tarefa")
def remover_tarefa():
try:
indice_selecionado = lista_tarefas.curselection()[0]
lista_tarefas.delete(indice_selecionado)
except IndexError:
messagebox.showwarning("Aviso", "Selecione uma tarefa para remover")
def marcar_concluida():
try:
indice_selecionado = lista_tarefas.curselection()[0]
texto = lista_tarefas.get(indice_selecionado)
if not texto.startswith("✓ "):
lista_tarefas.delete(indice_selecionado)
lista_tarefas.insert(indice_selecionado, f"✓ {texto}")
except IndexError:
messagebox.showwarning("Aviso", "Selecione uma tarefa para marcar")
janela = tk.Tk()
janela.title("Gerenciador de Tarefas")
janela.geometry("350x400")
# Frame para adicionar tarefas
frame_adicionar = tk.Frame(janela)
frame_adicionar.pack(pady=10)
tk.Label(frame_adicionar, text="Nova Tarefa:").grid(row=0, column=0, padx=5)
entrada_tarefa = tk.Entry(frame_adicionar, width=25)
entrada_tarefa.grid(row=0, column=1, padx=5)
botao_adicionar = tk.Button(frame_adicionar, text="Adicionar", command=adicionar_tarefa)
botao_adicionar.grid(row=0, column=2, padx=5)
# Frame para a lista de tarefas
frame_lista = tk.Frame(janela)
frame_lista.pack(pady=10, fill="both", expand=True)
tk.Label(frame_lista, text="Minhas Tarefas:").pack()
# Criar lista com barra de rolagem
frame_scroll = tk.Frame(frame_lista)
frame_scroll.pack(fill="both", expand=True)
scrollbar = tk.Scrollbar(frame_scroll)
scrollbar.pack(side="right", fill="y")
lista_tarefas = tk.Listbox(
frame_scroll,
width=40,
height=12,
selectbackground="#a6a6a6",
selectmode="SINGLE",
yscrollcommand=scrollbar.set
)
lista_tarefas.pack(side="left", fill="both", expand=True)
scrollbar.config(command=lista_tarefas.yview)
# Frame para botões de ação
frame_botoes = tk.Frame(janela)
frame_botoes.pack(pady=10)
botao_remover = tk.Button(frame_botoes, text="Remover Tarefa", command=remover_tarefa)
botao_remover.grid(row=0, column=0, padx=5)
botao_concluir = tk.Button(frame_botoes, text="Marcar Concluída", command=marcar_concluida)
botao_concluir.grid(row=0, column=1, padx=5)
janela.mainloop()Este exemplo demonstra:
- Organização de layouts com múltiplos frames
- Manipulação dinâmica da lista de itens
- Interação entre diferentes widgets
- Tratamento básico de seleção de itens
Dicas e Boas Práticas
Para criar interfaces gráficas eficientes e de qualidade, considere estas dicas:
Organize seu código
À medida que seus programas crescem, a organização torna-se crucial:
- Use funções: Divida seu código em funções pequenas e específicas
- Crie classes: Para projetos maiores, considere a programação orientada a objetos
- Separe lógica e interface: Mantenha o código da interface separado da lógica do programa
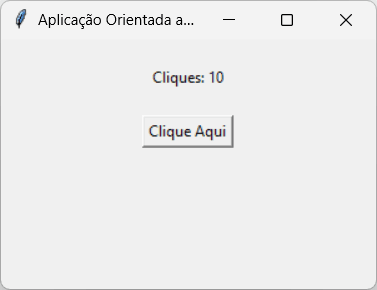
Exemplo básico usando classes:

import tkinter as tk
class MinhaAplicacao:
def __init__(self, root):
self.root = root
self.root.title("Aplicação Orientada a Objetos")
self.root.geometry("300x200")
# Criar widgets
self.label = tk.Label(root, text="Minha Aplicação")
self.label.pack(pady=20)
self.botao = tk.Button(root, text="Clique Aqui", command=self.clicar_botao)
self.botao.pack()
# Contador para o botão
self.contador = 0
def clicar_botao(self):
self.contador += 1
self.label.config(text=f"Cliques: {self.contador}")
# Criar e executar a aplicação
if __name__ == "__main__":
janela_principal = tk.Tk()
app = MinhaAplicacao(janela_principal)
janela_principal.mainloop()Otimize a experiência do usuário
Uma boa interface deve ser intuitiva e agradável:
- Siga padrões comuns: Coloque botões e menus onde os usuários esperam encontrá-los
- Use espaçamento adequado: Widgets muito próximos dificultam o uso
- Forneça feedback: Informe o usuário sobre o que está acontecendo
- Adicione atalhos de teclado: Para usuários avançados
Exemplo de adição de atalhos:
janela.bind("<Control-s>", lambda event: salvar_dados()) # Ctrl+S para salvar
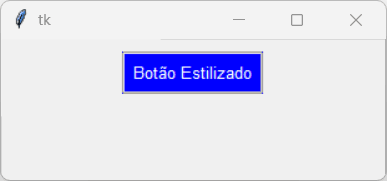
janela.bind("<Escape>", lambda event: janela.destroy()) # Esc para sairUse temas e estilos
O Tkinter permite personalizar a aparência com temas:

import tkinter as tk
from tkinter import ttk
janela = tk.Tk()
estilo = ttk.Style()
estilo.theme_use('clam')
# Estilo do botão
estilo.configure(
'TButton',
font=('Arial', 10),
padding=6
)
# Mudar cor de fundo quando o mouse NÃO está em cima
estilo.map(
'TButton',
background=[('!active', 'blue'), ('active', 'darkblue')],
foreground=[('!active', 'white'), ('active', 'white')]
)
botao = ttk.Button(janela, text="Botão Estilizado")
botao.pack(pady=10)
janela.mainloop()O módulo ttk fornece versões mais modernas dos widgets tradicionais do Tkinter.
Alternativas ao Tkinter
Embora o Tkinter seja excelente para iniciantes, existem outras bibliotecas para criar interfaces gráficas em Python:
| Biblioteca | Vantagens | Desvantagens |
|---|---|---|
| PyQt | Visual moderno, mais recursos | Licença comercial, mais complexo |
| Kivy | Ótimo para aplicativos móveis | Curva de aprendizado maior |
| wxPython | Aparência nativa em cada sistema | Documentação menos acessível |
| PyGTK | Integração com GNOME | Menos suporte para Windows |
| PySide | Similar ao PyQt, licença livre | Menos recursos que PyQt |
O Tkinter continua sendo a escolha mais popular para projetos pequenos e médios devido à sua simplicidade e por vir incluído no Python.
Conclusão
Criar interfaces gráficas com Tkinter abre um mundo de possibilidades para seus programas Python. Começamos com os conceitos básicos de widgets e layouts, avançamos para interação com o usuário e exemplos práticos, e terminamos com dicas para melhorar seus projetos.
O Tkinter pode parecer simples à primeira vista, mas é poderoso o suficiente para criar aplicações reais. Muitos programas profissionais começaram como projetos simples em Tkinter antes de evoluírem para ferramentas completas.
A melhor maneira de aprender é praticando. Experimente modificar os exemplos deste artigo para criar suas próprias aplicações. Comece com algo simples, como uma calculadora ou um conversor de unidades, e vá aumentando a complexidade conforme sua confiança cresce.
Recursos para Aprendizado Contínuo
Aqui estão alguns recursos para aprofundar seus conhecimentos em Tkinter:
- Documentação oficial do Tkinter – Referência completa em português
- Python Brasil – Tutoriais – Comunidade brasileira de Python com recursos de aprendizado
- Curso em Vídeo – Python – Curso gratuito em português que inclui Tkinter
- Real Python – Tkinter GUI – Tutoriais práticos (em inglês)
Perguntas e Respostas (FAQ)
1. O que é Tkinter no Python?
Tkinter é a biblioteca padrão do Python usada para criar interfaces gráficas (GUI).
2. Por que usar Tkinter?
É simples, gratuito e já vem com o Python, ideal para iniciantes.
3. Preciso instalar o Tkinter?
Geralmente não, ele já vem instalado com o Python.
4. Como importar o Tkinter?
Use import tkinter as tk no início do código.
5. Para que serve o mainloop()?
Mantém a janela aberta e processa eventos do usuário.
6. Quais são os principais widgets do Tkinter?
Label, Button, Entry, Frame, Listbox e Canvas.
7. Como posicionar widgets na janela?
Com os métodos pack(), grid() ou place().
8. O que é o ttk no Tkinter?
Um módulo que oferece widgets com aparência moderna.
9. Dá para capturar dados do usuário?
Sim, com o widget Entry e o método .get().
10. Tkinter serve para projetos grandes?
Sim, mas para interfaces complexas é melhor usar PyQt ou Kivy.